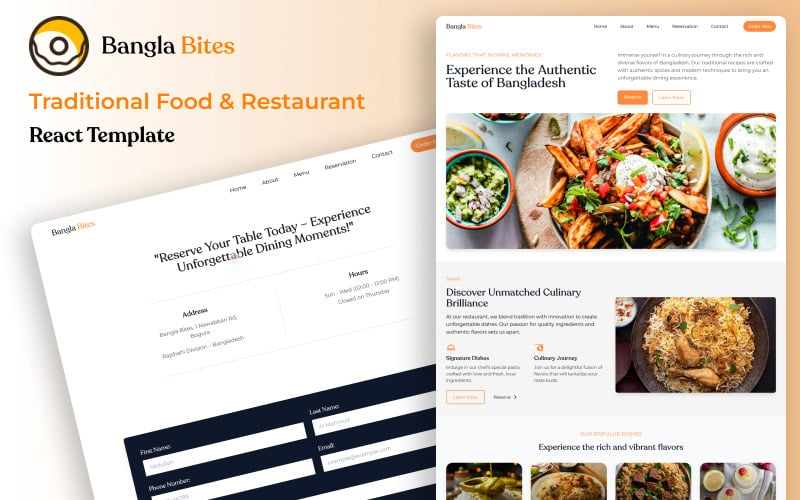
Bangla Bites - Modelo de restaurante de comida tradicional React
og体育首页ONE - Downloads Ilimitados por $12.40/mês
Sobre Bangla Bites
O modelo de site de restaurante "Bangla Bites" oferece uma presença on-line sofisticada e envolvente para seu estabelecimento. Construído com React, este modelo responsivo fornece uma experiência de usuário perfeita em todos os dispositivos. A navegação intuitiva (React Router DOM) orienta os clientes sem esforço por suas ofertas on-line. O tratamento de erros robusto garante uma experiência refinada, mesmo ao navegar em páginas inesperadas. Exiba avaliações e fotos de clientes dinamicamente com um carrossel visualmente impressionante aprimorado pelo Swiper.js. O Framer Motion fornece animações e transições suaves para uma experiência de usuário visualmente atraente e envolvente. A documentação abrangente simplifica a personalização e a implementação, facilitando a adaptação do modelo à sua identidade de marca exclusiva. O estilo elegante fornecido pelo Tailwind CSS garante um design consistente e visualmente atraente. O "Bangla Bites" capacita os restaurantes a criar um destino on-line atraente, atraindo novos clientes e promovendo um envolvimento duradouro.
Principais características
- 5 páginas com estrutura de componentes bem organizada
- Design responsivo para todos os dispositivos
- Navegação intuitiva com React Router DOM
- Animações de carregamento padrão durante a transição de página e recarga do site
- Tratamento de erros robusto
- Sistema de reservas e formulário de contato em funcionamento
- Framer Motion para animações e transições suaves
- Documentação abrangente para personalização
- Estilo elegante com Tailwind CSS
- Compatibilidade entre navegadores e validação W3c
- Fontes personalizadas e ícones estéticos por React Icons
Créditos
- Reagir
- Roteador React DOM
- Ícones de reação
- CSS de cauda
- Movimento do Framer
- Deslizador.js
Fontes usadas
- Montserrat
- Recoleta
Observação: as imagens exibidas na visualização ao vivo são fornecidas apenas para fins de demonstração e não estão incluídas no pacote de modelo.
0 Avaliações deste produto
0 Comentários para este produto