

 SALE
SALE
Driving School & Online Website HTML5 Template par DreamIT

Technoxit | Modèle de site Web réactif polyvalent pour solutions informatiques et services aux entreprises + RTL par Softivus

Gravity - Modèle HTML polyvalent par GWorld




Flynow : modèle HTML réactif pour la réservation de billets d'avion et la planification de voyages par uiparadox

Modèle HTML5 du logiciel Zomia par DreamIT

Modèle HTML5 polyvalent Ailata Big par DreamIT

Vivid - Modèle de site Web HTML pour le hub de divertissement en streaming d'anime et de films par uiparadox


 SALE
SALE
Modèle HTML5 polyvalent et minimaliste de Maria par DreamIT

DriveLux - Le modèle HTML élégant pour la location de voitures / Concessionnaire automobile - Conduisez avec style par uiparadox



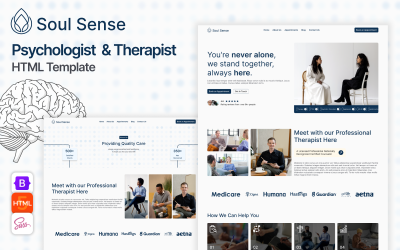
Medicare - Modèle de site Web HTML pour hôpital, diagnostic, clinique, soins de santé et laboratoire médical par uiparadox

EcoStore - Modèle de site Web HTML pour épicerie en ligne et produits alimentaires biologiques par uiparadox


Power Up - Modèle HTML de produit de complément alimentaire pour la santé et la remise en forme par uiparadox

GamerX – Modèle HTML de jeu polyvalent | Magasin de jeux | Joueurs, streamers en ligne et blogs de jeux par uiparadox



Dreamhub – Le plus grand modèle HTML5 polyvalent par DRTheme
 SALE
SALE
Pages étoiles - Pages spéciales polyvalentes et conception pour site Web, modèle HTML, bootstrap et thème par StarTheme


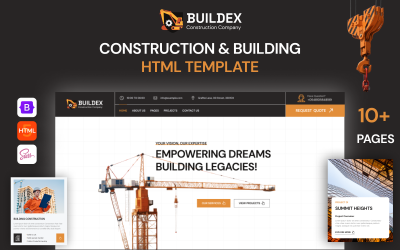
Buildex - Modèle de site Web HTML5 pour une entreprise de construction et de construction étendue par uiparadox

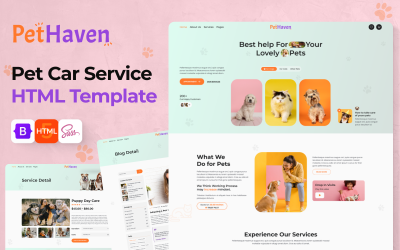
Pet Haven – Modèle de site Web HTML 5 pour services de garde d'animaux de compagnie et animalerie par uiparadox


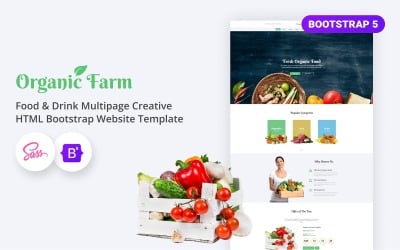
Ferme biologique - Modèle de site Web Bootstrap HTML créatif multi-pages pour aliments et boissons par ZEMEZ

Astro : libérez des informations cosmiques avec un thème HTML pour les passionnés d'astrologie par uiparadox




Nextatech - Un modèle HTML polyvalent pour les sites Web de solutions informatiques et d'agences numériques par uiparadox
Les meilleurs modèles HTML des membres de l'équipe pour votre nouvelle ressource
Démarrer une nouvelle entreprise demandera beaucoup d'énergie. Et pour constituer une équipe efficace, il faut avoir des compétences managériales. Si votre emploi du temps est trop chargé et que vous avez beaucoup de soucis à vous faire, téléchargez les modèles HTML de nos meilleurs membres d'équipe pour créer une nouvelle ressource afin de créer une ressource personnalisée.
Caractéristiques des modèles HTML des membres de l'équipe
Des fonctionnalités telles que les raccourcis clavier personnalisables et les temps de chargement rapides facilitent l'exécution du travail et permettent de gagner du temps. Vous trouverez ci-dessous quelques autres caractéristiques essentielles du modèle HTML des membres de l'équipe :
- Actifs conçus par des professionnels.
- Compatible avec plusieurs navigateurs.
- Code HTML5 et CSS3 facilement personnalisable.
- Variété de conceptions de mise en page.
- Codage convivial pour les moteurs de recherche.
- Intégration avec les systèmes de gestion de contenu populaires.
- Prise en charge de Google Maps, des polices et d'autres services tiers .
Voici quelques fonctionnalités supplémentaires qui pourraient vous intéresser :
- Conception réactive. Les modèles de site Web d'équipe sont conçus pour ajuster automatiquement votre contenu afin qu'il ait fière allure sur tous les appareils.
- La personnalisation facile vous permet d'ajouter ou de supprimer des éléments et de personnaliser les couleurs, les types de police et les styles.
- Compatible avec plusieurs navigateurs. Les modèles d'équipe HTML sont conçus pour fonctionner avec tous les navigateurs Web courants.
- Les modèles de page d'équipe HTML prennent en charge plusieurs langues.
- Le modèle d'équipe HTML comprend un générateur de formulaires pour ajouter rapidement des formulaires à vos pages. Il a une interface utilisateur propre et intuitive.
- Les thèmes fournissent une prise en charge intégrée pour les paiements en ligne, permettant à vos clients de payer avec une carte de crédit, PayPal ou d'autres méthodes de paiement.
- Les modèles de site Web des membres de l'équipe offrent une intégration facile avec les sites de médias sociaux tels que Facebook, Twitter et Instagram, afin que vous puissiez facilement promouvoir vos pages.
Qui peut bénéficier de l'utilisation des thèmes HTML des membres de l'équipe
Ces thèmes fournissent une interface claire, simple et conviviale pour la gestion et l'organisation des données. Les modèles Team HTML pourraient être bénéfiques pour un large éventail de consommateurs, notamment :
- Développeurs web.
- Designers graphiques et UX/UI.
- Administrateurs système.
- Ingénieurs logiciels.
- Administrateurs de base de données.
- Ingénieurs en assurance qualité.
- Rédacteurs techniques.
- Chefs de projet.
- Ingénieurs réseaux.
Conseils pour l'utilisation des modèles HTML des membres de l'équipe
Un bon thème doit également être personnalisable, afin que vous puissiez le personnaliser. Jetez un œil à ces conseils pour rendre votre site plus attrayant pour les clients :
- Créons une conception réactive, modulaire, matérielle, basée sur des cartes, à écran partagé et axée sur le contenu.
- Utilisation de Flexbox. Tout d'abord, vous devez inclure la configuration CSS dans l'actif. Ensuite, vous pouvez utiliser les propriétés et les valeurs Flexbox pour créer une mise en page qui peut être facilement ajustée avec seulement quelques lignes CSS.
- Utilisation d'animations, d'icônes et de symboles. Ils sont utilisés pour améliorer les visuels, mettre en évidence des parties importantes de la page et la rendre plus attrayante. Les animations peuvent être utiles à ajouter lors du chargement d'une ressource ou lorsqu'un utilisateur interagit. Les icônes peuvent être utilisées comme boutons ou liens pour amener le client vers une autre partie d'une page différente. Les symboles peuvent être utilisés comme décorations ou pour illustrer la ressource.
Modèles HTML pour les membres de l'équipe : vidéo
FAQ sur les modèles HTML des membres de l'équipe
Ai-je besoin de compétences en codage pour modifier les modèles HTML des membres de l'équipe ?
Non. Si vous n'avez aucune expérience de codage, vous pouvez toujours vous débrouiller. Mais ce sera formidable si vous connaissez le HTML.
Les modèles HTML des membres de l'équipe sont-ils optimisés pour le référencement ?
Oui, ils sont. Les modèles de page d'équipe de site Web sont conçus pour aider vos ressources à se classer plus haut dans les résultats des moteurs de recherche. Les thèmes offrent une intégration facile avec Google Analytics pour vous aider à suivre et analyser les performances.
Comment modifier les modèles HTML des membres de l'équipe ?
Personnalisez les couleurs et les polices en fonction de l'esthétique de votre marque. Voici les étapes à modifier :
- Ouvrez gratuitement le modèle de site Web de votre équipe dans un éditeur de texte.
- Familiarisez-vous avec les balises et les attributs HTML.
- Identifiez les éléments de la page que vous souhaitez modifier.
- Ajustez les balises HTML et les attributs pour modifier l'apparence des éléments.
- Enregistrez le fichier HTML modifié.
- Ouvrez la feuille de style du modèle.
- Identifiez les classes liées aux éléments que vous avez modifiés.
- Ajustez la feuille de style pour qu'elle corresponde aux modifications que vous avez apportées.
- Enregistrez la feuille de style modifiée.
- Prévisualisez le résultat final dans un navigateur Web.
De quel hébergement ai-je besoin pour les modèles HTML des membres de l'équipe ?
Sans hébergement , vous ne pourrez pas lancer de site web. Il est recommandé de choisir Bluehost, Hostpapa, SiteGround, Scalahosting.