



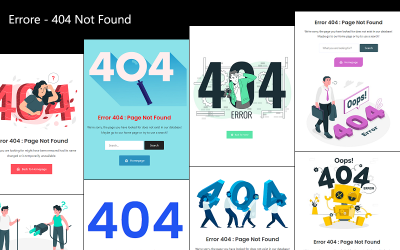
Nimbus – 404 Fehlerseiten + Wartungsseiten von Ashish


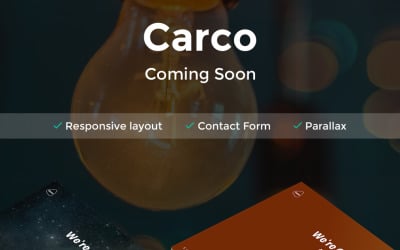
Carco - Demnächst HTML5-Spezialseite von RockThemes

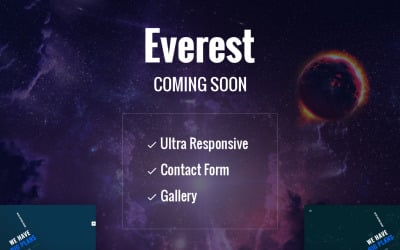
Everest - In Kürze erhältlich HTML5 Specialty Page von RockThemes

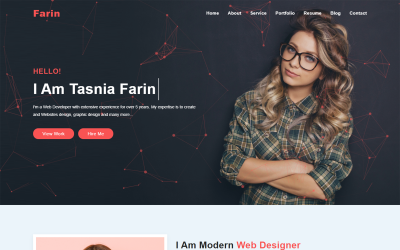
Portfolio-Homepage-Design Spezialseitenvorlage von Themeplaza


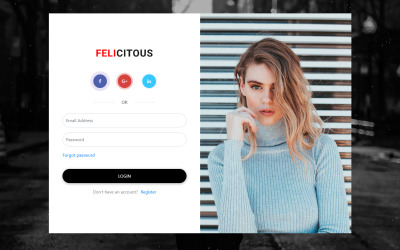
Felicitous - Login & Registrieren und Passwort vergessen Spezialseite von w3codemasters

Portfolio-Homepage-Design Vorlagen für Spezialseiten von Themeplaza

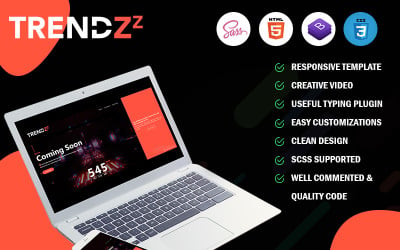
Trendzz - Demnächst erhältlich HTML5-Spezialseite von w3codemasters

Homepage-Header-Design Spezialseitenvorlage von Themeplaza

Portfolio-Lebenslauf-Homepage-Design Spezialseite von Themeplaza

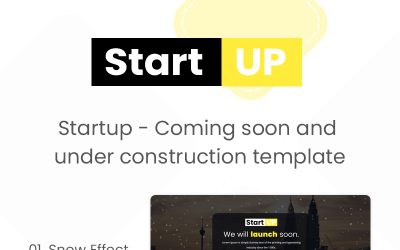
Startup - In Kürze Vorlage. Spezialseite von Ashish


Licht kommt bald Vorlage von CreaTuWeb

Niedliche 404-Fehlerspezialitätsseite von w3codemasters

In Kürze erhältlich Spezialseite von w3codemasters

Add-on-Vorlage für ein paginiertes Anmeldeformular von CreaTuWeb


Kreative Coming Soon Spezialseite von KrishaWeb
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
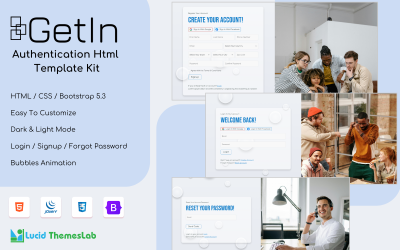
GetIn-Authentifizierungs-HTML-Vorlage – Sichere und stilvolle Zugriffsseiten mit hellem und dunklem Modus von Lucid_ThemesLab

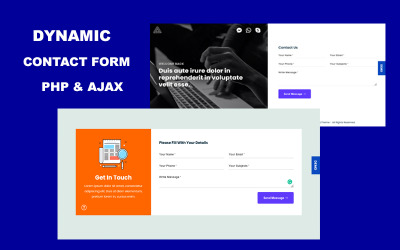
QuickForm - HTML5-Vorlage für ein dynamisches Kontaktformular von CodexUnicTheme

Feastly – Demnächst verfügbares Thema von Mastering-Web

Zoom Coming Soon-Vorlage von BlackBerry

Frühere Spezialseitenvorlage von w3codemasters


Aqua kommt bald Spezialseite von KrishaWeb


Leichte und animierte benutzerdefinierte Fehlerseite von CreaTuWeb

HTML-Vorlage für Text-Logo-Animation von 3WARTGE


Einführung, Präsentations-HTML-Vorlage von 3WARTGE

Auftauchende Spezialseitenvorlage von w3codemasters

Yolk - Bootstrap Responsive Coming Specialty Page von QuickArtisan
Die Macht des visuellen Geschichtenerzählens unter Verwendung der Sonderseiten zu Design und Fotografie
Im digitalen Zeitalter ist das Internet ein riesiger Datenspeicher. Unter diesen Umständen aufzufallen, ist eine Herausforderung. Unternehmer in der Grafikdesign- und Fotografiebranche nutzen häufig spezielle Werberessourcen im Internet. Dadurch können sie mehr Kunden für ihre Waren und Dienstleistungen gewinnen. Achten Sie besonders auf die Nutzung der speziellen Design- und Fotografieseiten. Sie verhelfen denjenigen, die in verschiedenen kreativen Berufen arbeiten, zu kommerziellem Erfolg. Es ist vorzuziehen, diese Materialien auf der Templateog体育首页- Plattform zu kaufen. Laut dem Feedback der Verbraucher ist es das beste Unternehmen, um die besten Inhalte bereitzustellen, die verschiedene kommerzielle und nicht-kommerzielle Anforderungen erfüllen.
Wo ist die Nutzung der Spezialseiten für Design und Fotografie vorzuziehen?
In manchen besonderen Fällen ist die Auswahl dieser Elemente vorteilhafter. Sie helfen dabei, die Aufmerksamkeit auf die visuellen Komponenten kreativer Arbeit zu lenken und diese hervorzuheben. Stellen Sie sicher, dass Sie einige Szenarien analysieren, in denen Menschen aktiv mit diesen digitalen Assets arbeiten:
- Portfolio-Websites . Die Auswahl dieser digitalen Assets ist für Grafikdesigner, Fotografen und andere Fachleute von Vorteil. Die Verwendung dieser Elemente hilft dabei, potenziellen Kunden visuelle Portfolios zu präsentieren.
- Künstlerische Projekte . Als nächste Nische können Experten diese Materialien auswählen, um die Effizienz künstlerischer Projekte zu verbessern. Sie helfen dabei, die visuellen Geschichten ansprechend zu präsentieren.
- Veranstaltungen . Der dritte vorteilhafte Bereich ist die Veranstaltungsfotografie. Wer in diesem Bereich arbeitet, wählt diese Ressourcen aus, um vergangene Veranstaltungen zu präsentieren, neue bekannt zu machen und eine visuelle Aufzeichnung seiner Arbeit zusammenzustellen.
- Innenarchitektur . Der Inhalt richtet sich in erster Linie an Innenarchitekten und Architekten, die ihre Arbeit präsentieren. Sie bieten potenziellen Kunden eine visuelle Darstellung ihrer Fähigkeiten und Fachkenntnisse auf diesem Gebiet.
Wo lassen sich diese digitalen Materialien am besten anwenden?
Benutzer können diese Themen auswählen, um viele wichtige Webseiten zu erstellen. Neu erstellte Elemente helfen ihnen dabei, ihre Geschäftseffizienz zu verbessern. Qualifizierte Experten haben eine Liste von Webseiten erstellt, für die die Verwendung dieser Themen besonders vorteilhaft ist. Achten Sie bei der Analyse dieser Liste genau darauf:
- Zugriff auf individuelle Konten;
- Registrieren Sie ein neu erstelltes Konto;
- Demnächst als Sonderangebot;
- Setzen Sie das vergessene Passwort zurück;
- 404-Fehler und viele andere Beispiele.
Erfahrene Unternehmer und Investoren bevorzugen diese Vorlagen. Sie helfen bei der Entwicklung effektiverer Webprojekte.
Was sind die Vorteile dieser künstlerischen Layouts?
Diese Online-Ressourcen sind großartige Schatzkammern kreativen Denkens. Sie sind sorgfältig gestaltete Umgebungen, die dazu beitragen, die Talente von Fotografen und anderen kreativen Experten zu präsentieren. Menschen wählen diese Materialien aufgrund einer umfassenden Reihe von Vorteilen aus. Betrachten Sie eine kurze Liste der häufigsten wichtigen Merkmale dieser Vorlagen:
- Reaktionsfähig . Der erste entscheidende Vorteil sind die reaktionsfähigen Layouts. Sie sorgen dafür, dass die Ressourcen der Verbraucher auf allen modernen elektronischen Geräten einwandfrei funktionieren.
- Entfesselte Kreativität . Die Verwendung dieser Elemente für künstlerische Zwecke ist unerlässlich. Sie helfen, die grenzenlose Vorstellungskraft von Künstlern und Kreativfachleuten zu entfalten.
- Verschiedene Stile und Genres . Diese Ressourcen umfassen ein breites Spektrum an Ästhetik und Formen. Sie helfen zu zeigen, wie vielfältig die menschliche Vorstellungskraft ist.
- SEO-Unterstützung . Die Entwickler haben für diese schönen Vorlagen eine starke Suchmaschinenoptimierung implementiert.
- Interaktives Engagement . Die Arbeit mit diesen Materialien trägt dazu bei, die interaktive Einbindung von Online-Besuchern zu fördern.
- Einfache Navigation . Ein weiterer großer Vorteil ist die einfache Navigation, die diese kreativen Materialien bieten.
- Lazy-Load-Effekt . Dies ist eine wertvolle Funktion, die die Ladezeiten der visuellen Elemente der Websites verbessert.
Was sind die besten kostenlosen Schriftarten für neue kreative Projekte?
Design und Fotografie Spezialseiten FAQ
Ist es möglich, die Spezialseiten zu Design und Fotografie zu bearbeiten?
Ja, das ist es. Menschen mit unterschiedlichen Fähigkeiten und Kenntnissen können diese Themen problemlos bearbeiten. Für die Bearbeitung dieser Materialien gelten keine Einschränkungen. Jeder kann es tun.
Wer kann bei Problemen mit der Nutzung der Spezialseiten zu Design und Fotografie behilflich sein?
Stellen Sie sicher, dass Sie Kontakt mit dem Kundensupportteam aufnehmen. Dabei handelt es sich um Experten, die bei der Lösung aller Fragen im Zusammenhang mit Webentwicklungsprozessen behilflich sind. Sie können diese Experten per E-Mail oder Online-Chat-Nachrichten kontaktieren.
Ist die Nutzung der Spezialseiten mit responsivem Design und Fotografie hilfreich?
Ja, das ist es. Die Auswahl dieser Materialien für die Erstellung neuer Projekte ist vorteilhaft. Sie tragen dazu bei, dass Websites auf zahlreichen elektronischen Geräten ordnungsgemäß funktionieren.
Können diese kreativen Layouts an andere Benutzer weiterverkauft werden?
Nein, das dürfen sie nicht. Wir erlauben den Weiterverkauf dieser Materialien an andere Verbraucher nicht. Das verstößt strikt gegen unsere Geschäftsbedingungen.
